When I was learning selenium testing, I encountered an issue. Let me explain the issue in detail
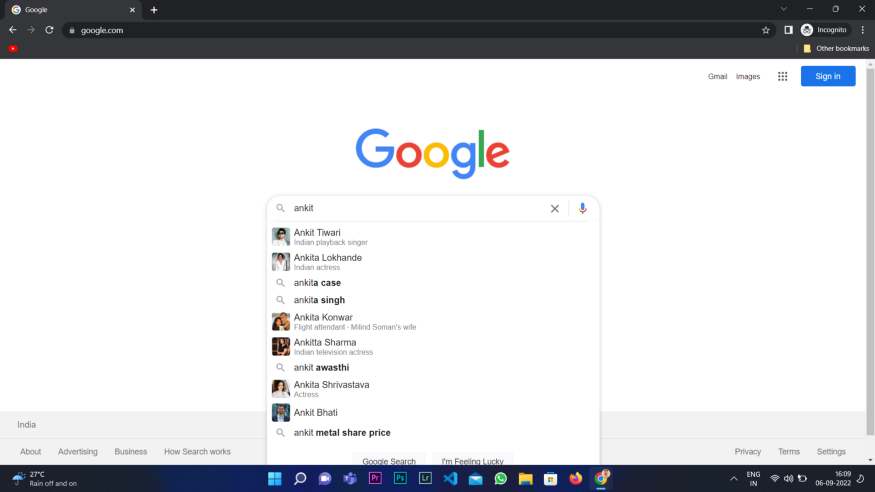
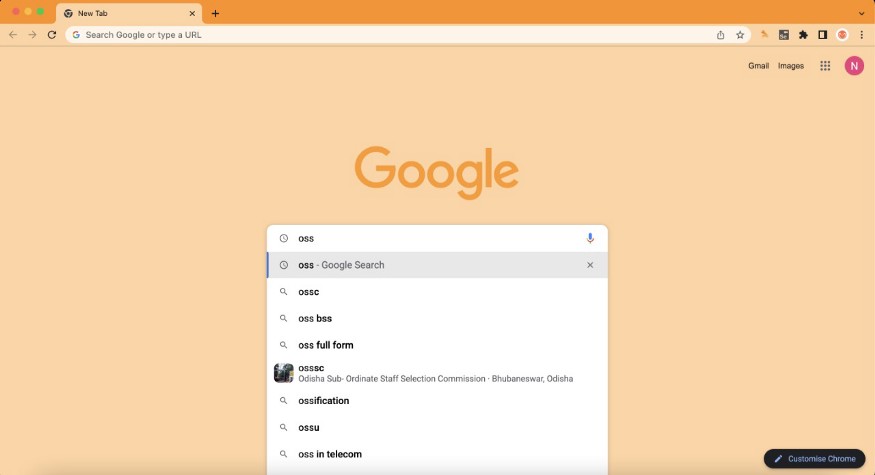
Search results for the 1st time

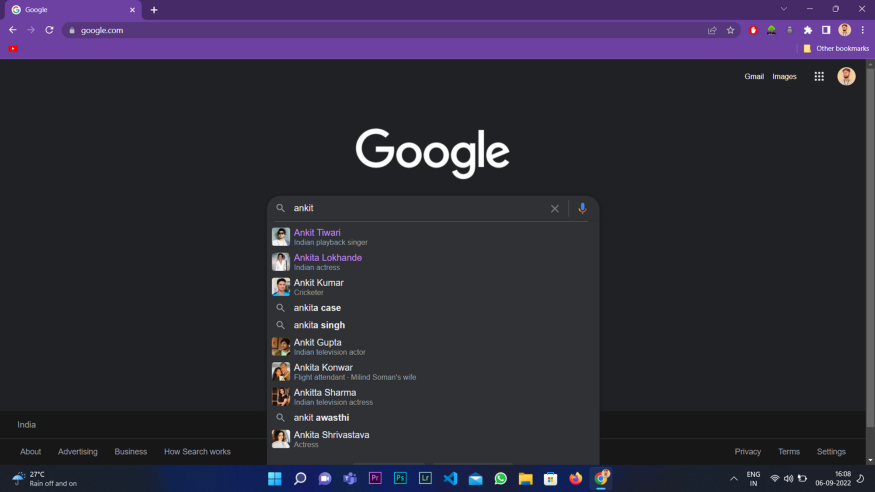
Search results for the 2nd time

I searched for ankit on google.com and I got the following result, then after some time I searched the same keyword on google.com, and this time I was getting different suggestions which were leading to the failure of selenium test cases because selenium compares past versus present responses of that particular position
This issue was making me feel embarrassed to test the front end of many websites, because this phenomenon was common with many dynamic websites, specially e-com websites.
Finally, I came to know about a tool called Keploy. It mocks all the data coming from API calls in its database during seleniums recording, now because of keploy during the selenium replay, data comes from the moc database instead of live database. Now because of a static data source (moc database made by keploy) deflection on responses present over UI decreases.
Now let me show you a tutorial
Prerequisites
Firstly we need to install keploy in our PC
git clone https://github.com/keploy/keploy.gitStart your docker
Now come inside this directory and run this project in docker by putting the command mentioned below
docker-compose -f docker-compose-dev.yaml upNow we will install Keploy browser extension from the link present below
https://github.com/keploy/browser-extension/releasesafter installing the browser extension go inside your extension manager and switch on the developer mode, after that go on the load unpacked button, which appears just after switching to developer mode, and import your extension file from the expected location.
Now your extension is ready to use along with that your keploy server is also running in docker
Now we will test google.com where selenium will record all the test cases but while replaying data will come from keploy moc database.
Now start testing google.com on your selenium extension.
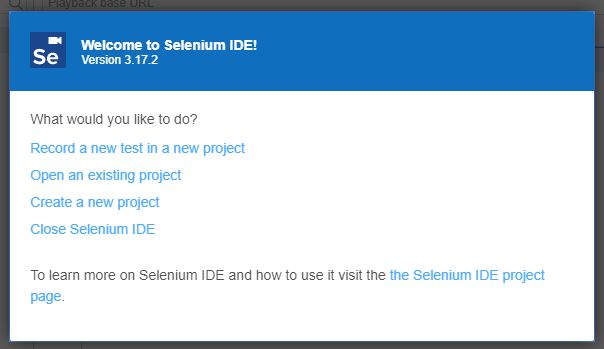
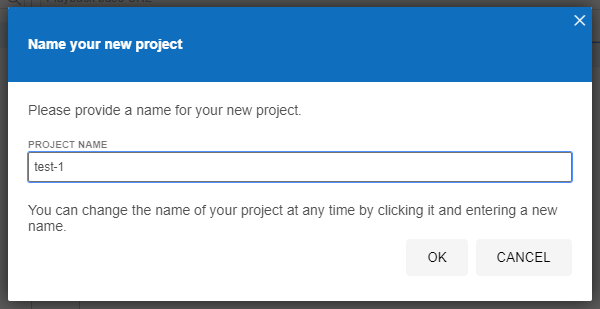
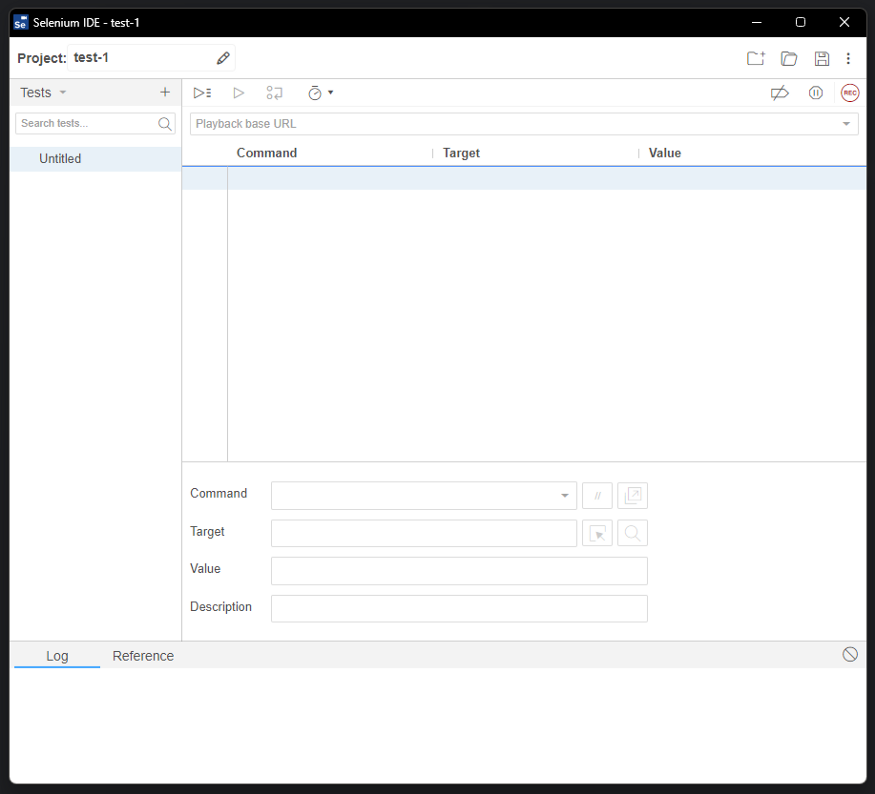
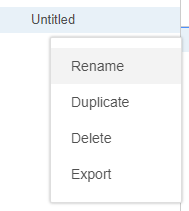
step-1 Create a new project


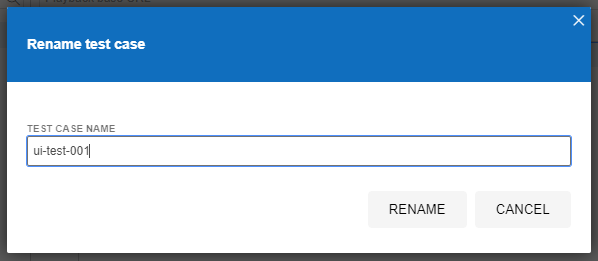
step-2 Give a title to your 1st test case



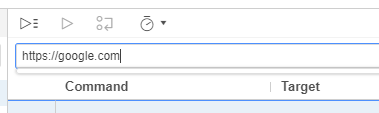
step-3 Put the URL of the desired website, In our case, its google.com

step-4 Press on the record button present in the top right corner

step-5 Now default browser will open, In our case, it’s the chrome browser.
step-6 Perform your desired actions and selenium will start recording the positions and actions along with the data present at that place.
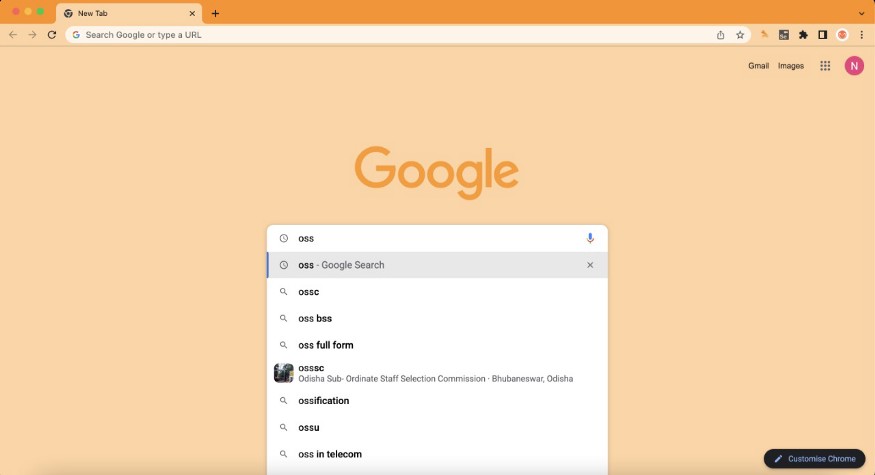
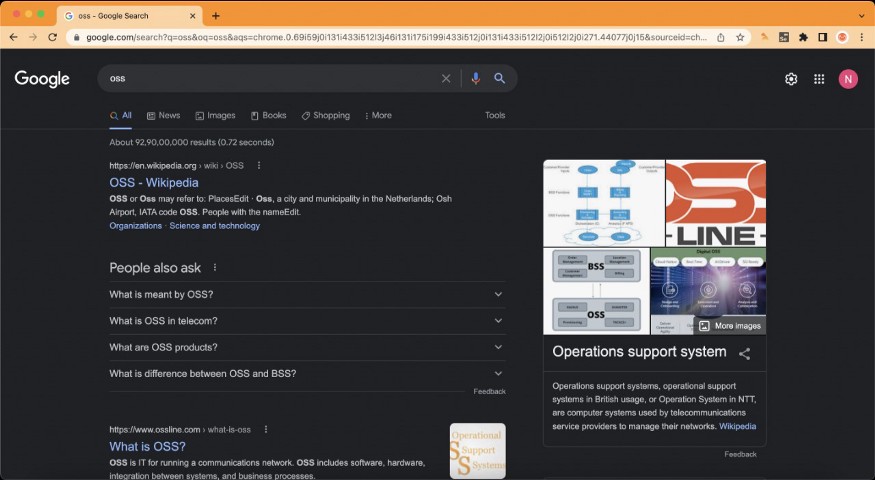
step-7 In our case we are doing a google search with the keyword oss. We can see many search results present in the suggestion but we will go with the 1 st option


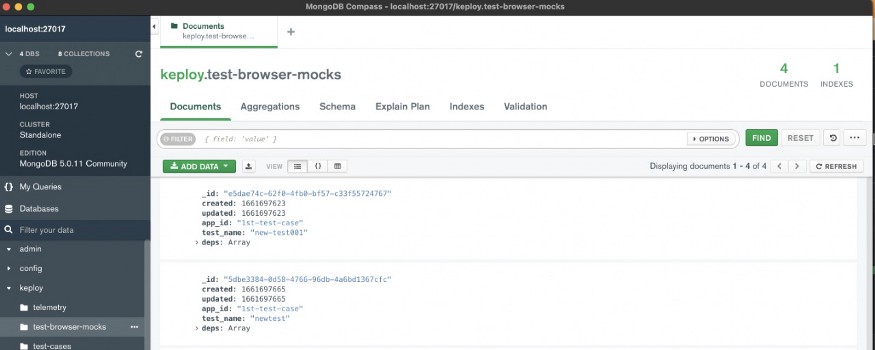
step-8 We know that our keploy server is already running in the background and keploy extension is present in the chrome browser. In the background, our keploy server is recording all the data coming from APIs on the front end in mongo DB. Let’s see inside mongo DB using mongo compass.

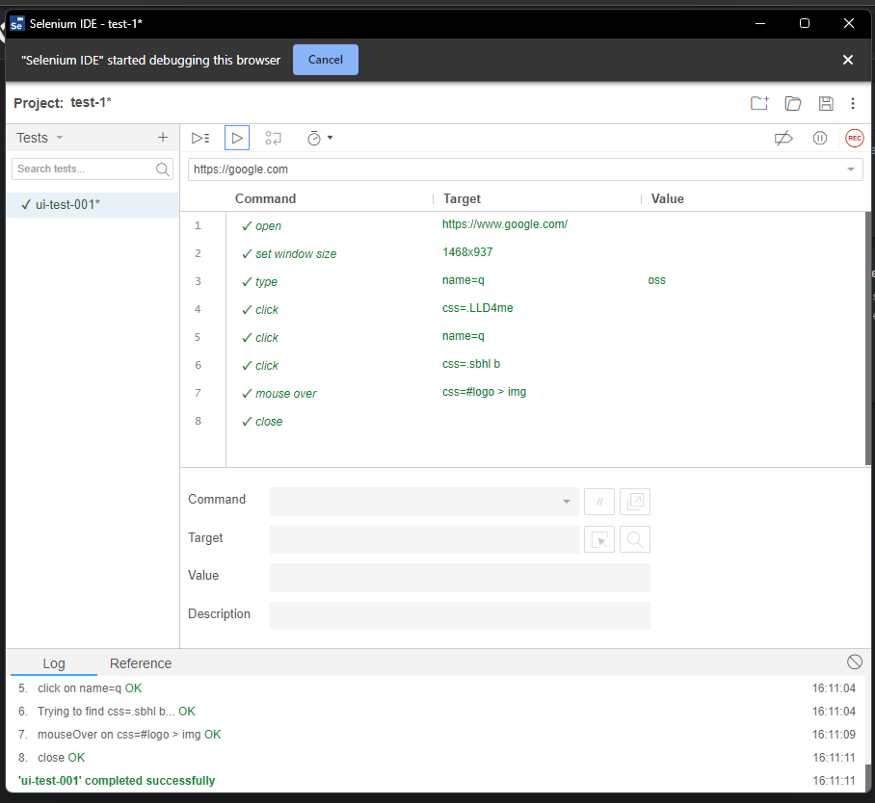
step-9 Now we will replay the recorded data in selenium, but this time data will not come from live servers of google, instead of that data will come from the moc database made by keploy


step 10 Now because of static database all the selenium test cases will pass.

In this way, keploy solves the drawbacks of selenium and makes frontend testing easier.



Leave a Reply